Как разрезать рисунок

- Основные шаги для верстки дизайн-макета веб-сайта
- Шаг 1: Откройте изображение в Adobe Photoshop
- Шаг 2: Обведите области, выделенные направляющими линиями
- Шаг 3: Измените размеры выделенных областей
- Шаг 4: Сохраните фрагменты
- Шаг 5: Замените фрагменты однотонным фоном или прозрачным рисунком
Основные шаги для верстки дизайн-макета веб-сайта
При создании веб-сайта, одним из ключевых этапов является верстка дизайн-макета. Один из важных аспектов этого процесса - правильное разрезание изображения на фрагменты. Для достижения этой цели наилучшим инструментом является графический редактор Adobe Photoshop. С его помощью вы сможете точно разделить изображение на части и объединить их впоследствии.
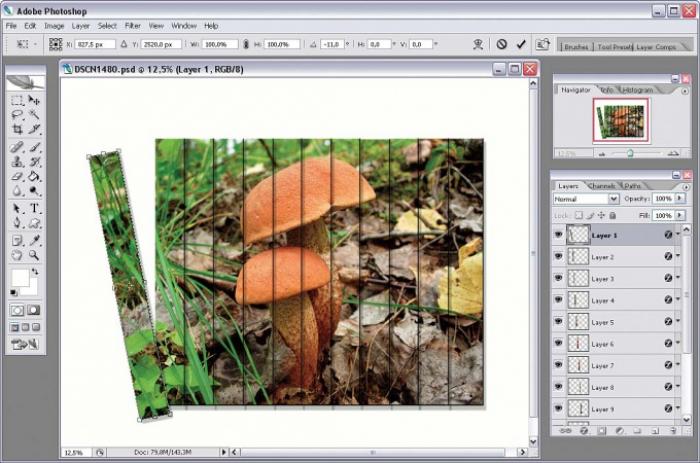
Шаг 1: Откройте изображение в Adobe Photoshop
Прежде чем приступить к разрезанию изображения, имеет смысл заранее определить, из каких частей будет состоять ваш сайт. Затем откройте изображение в Adobe Photoshop и начните создавать направляющие линии, которые помогут вам разделить изображение на фрагменты. Вы можете использовать опцию Slice на панели инструментов или нажать клавишу "К".
Шаг 2: Обведите области, выделенные направляющими линиями
Следующим шагом является обведение областей, которые были выделены вашими направляющими линиями. Когда вы обведете область, появится синяя рамка, в которой будет указан номер фрагмента. Обведите каждый фрагмент синей рамкой, затем используйте инструмент Slice Select, чтобы изменить размер каждого фрагмента, если это необходимо.
Шаг 3: Измените размеры выделенных областей
После использования инструмента Slice Select цвет рамки изменится с синего на желтый. Теперь вы можете перемещать границы каждого фрагмента с помощью курсора мыши. Чтобы быстро переключаться между режимами Slice и Slice Select, удерживайте клавишу Ctrl. Измените размеры выделенных областей таким образом, чтобы они не пересекались и не образовывали промежутков между собой.
Шаг 4: Сохраните фрагменты
После того, как вы нарежете изображение на необходимое количество фрагментов, сохраните их. Это позволит вам сохранить каждую часть изображения в отдельном файле и использовать их в дальнейшей верстке веб-сайта.
Шаг 5: Замените фрагменты однотонным фоном или прозрачным рисунком
Если у вас есть несколько фрагментов, которые составляют однотонный фон, вы можете заменить их одной однотонной областью или прозрачным рисунком в формате GIF. Это позволит уменьшить размер страницы вашего веб-сайта и размещать объекты поверх фона, не скрывая его.
Следуя этим простым инструкциям, вы сможете правильно разрезать изображение на фрагменты с помощью Adobe Photoshop. Этот навык будет полезен при верстке дизайн-макета вашего веб-сайта и поможет вам создать профессиональный и эстетически приятный интерфейс.






